缘由
学校的Capstone项目需要我们帮一家银行制作他们信用卡界面,鉴于自己没有太多前端开发经验,做了一些简单调查,打算用Google Chart来完成要求。后端只需要给前端发一个JSON格式的文件即可。
步骤
第一步 Example
可以参考Google Chart文档 https://developers.google.com/chart/interactive/docs/quick_start
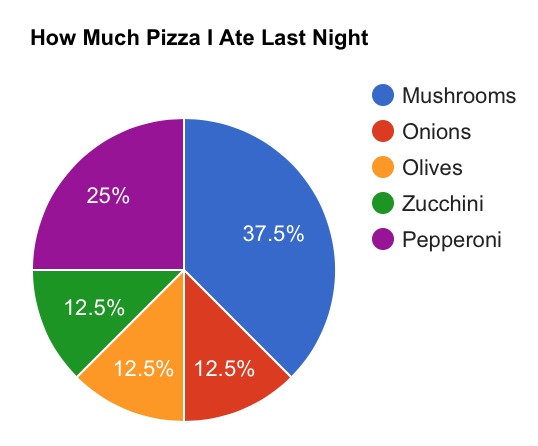
例子是一个饼图
我们只需要把代码复制并保存进一个html文件即可
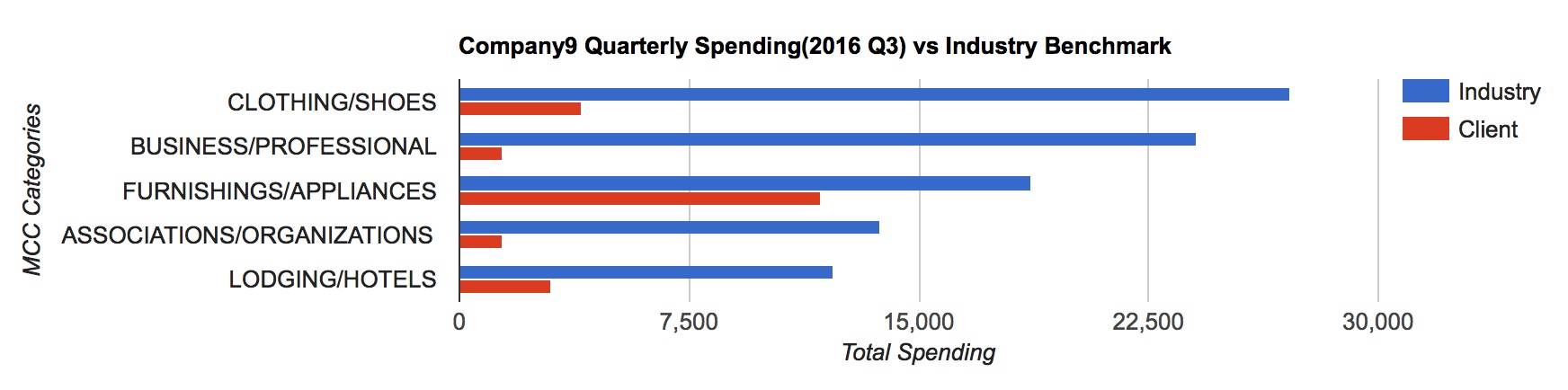
第二步 自定义图
我们可以在Guide目录下选择自己想要的图,以下是可以选择的类型
然后选择edit fiddle并修改其中的参数即可
具体代码
|
|
第三步 用JSON生成图表
未完待续。。。